Report site bugs here
Anonshy 


























Busy - May not Respond
@Rainboom Dash
Most likely something of the server, I guess? Because when I faved it in the main page it appeared the votes.
Most likely something of the server, I guess? Because when I faved it in the main page it appeared the votes.
Anonshy 


























Busy - May not Respond
The layout of the mobile version of the Changelog page is a bit broken.

Scrabbleman 






[screams in German]
@TheAnonShy
Huh, I don’t see it on my phone. How do you check changelog again?
Huh, I don’t see it on my phone. How do you check changelog again?
Watermelon Changeling 

























✈🛢🚫🔥🏗
@HJSDGCE
try write “changelog” after ?????booru.org/pages/
Like:
https://trixiebooru.org/pages/changelog
try write “changelog” after ?????booru.org/pages/
Like:
https://trixiebooru.org/pages/changelog
Background Pony #E002
Why the fuck is Derpibooru so slow on Chrome, but not on other browsers?
LightningBolt 




































![Thread Starter - [NO SPOILER, LEAK-FREE] Season 8 Discussion and Speculation: Discovery Family airings Thread Starter - [NO SPOILER, LEAK-FREE] Season 8 Discussion and Speculation: Discovery Family airings](https://derpicdn.net/badges/2017/7/2/0bd59d4eff9c3aeaad.svg)



















Senior Moderator
Undead inside
Are subscriptions to streams just always broken? I have to subscribe to a stream every time I go to it, and it never stays or shows me anything. It just constantly unsubscribes? Is this cause it’s NSFW and that always resets displaying for some reason? It’s really annoying that it doesn’t work and I haven’t seen anyone else say anything about it so.
So'cken 
Derpi butchered my name
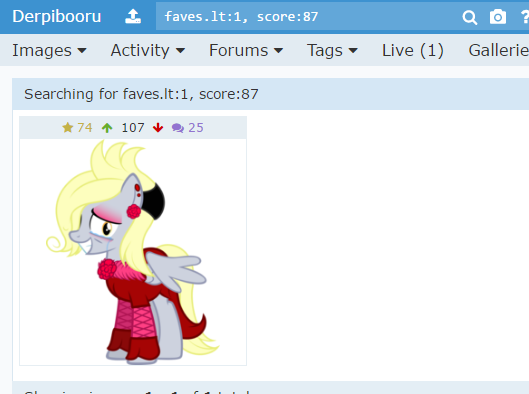
Stumbled across this picture, which the system seems to identify as 0 faves with a score of 87, despite displaying different values.
Primarily interested what caused this.
ID: >>456629
Screenshot of search

Edit: Well, just checked again, search doesn’t show it anymore after it gained an upvote.
Primarily interested what caused this.
ID: >>456629
Screenshot of search
Edit: Well, just checked again, search doesn’t show it anymore after it gained an upvote.
Background Pony #0E0B
Once preview is failed to load, it’s failed forever. Only F5 will ‘help’.
Wiimeiser 











(Foil Hat)
Not sure if it’s a problem with me or the site, but I’m getting something about sockets…
Background Pony #5D2C
Yet another report on that issue with fetcher-uploaded posts and deduplication. I’m trying to upload the full res version of >>1400462 (merged), but the uploader gives me a “
This image has been uploaded before, sorry! It's image [#1395995](/1395995)” error, regardless of what I’m feeding to it - direct image URL, DA page URL or a saved file. (1395995’s source contains two images, the lineart uploaded as 1395995 and the colored version I’m trying to upload.) Boxless

More of a UI annoyance more than anything, but would you mind checking that everything doesn’t shift completely each time you change that bit up there?
Thanks.
If this is intentional i might just go at this point, because screwing with mobile UI is where i draw the line.
For clarification, the upper bit was just one line.
stop using Derpi lmao
More of a UI annoyance more than anything, but would you mind checking that everything doesn’t shift completely each time you change that bit up there?
Thanks.
If this is intentional i might just go at this point, because screwing with mobile UI is where i draw the line.
For clarification, the upper bit was just one line.
TexasUberAlles 







































@Background Pony #2805
I’m trying to upload the full res version of >>1400462 (merged)
For whatever reason– maybe it will be helpful to the bughunters around here?– the full size version loaded fine from a Tumblr URL: >>1400983
I’m trying to upload the full res version of >>1400462 (merged)
For whatever reason– maybe it will be helpful to the bughunters around here?– the full size version loaded fine from a Tumblr URL: >>1400983
Slow Dancer
The Real Slow Dancer
the image display is kinda broken now. From page 4 onwards on my watched images and from page 2 on all images, the amount of images per row that are displayed is reduced by one (it’s 5 images per row on the first pages, then its 4 images per row). Not only that, after reaching the pages that show 4 images per row, “J” and “K” can’t be used to travel between pages, they basically stop working and that’s a major problem in my opinion.
Before page 4:

Page four onwards:

Before page 4:
Page four onwards:
Salamenace 

































Crossover Specialist
@Utsuho06
I’m having this problem as well. I can’t move on to other pages with J and K.
I’m having this problem as well. I can’t move on to other pages with J and K.
Wesley Foxx 









The Fluffiest
Pretty sure that’s somehow related to the page width adjusting in some manner when page 8+ start showing up next to the 7… part.
Mildgyth 































Also, it’s not that it’s reduced by one. it’s that it just shows four, period. in my computer, usually, six images are displayed at once and i still get four in such pages.
Senior Moderator
Humata, Hukhta, Hvarshta
the image display is kinda broken now. From page 4 onwards on my watched images and from page 2 on all images, the amount of images per row that are displayed is reduced by one (it’s 5 images per row on the first pages, then its 4 images per row). Not only that, after reaching the pages that show 4 images per row, “J” and “K” can’t be used to travel between pages, they basically stop working and that’s a major problem in my opinion.
Also, it’s not that it’s reduced by one. it’s that it just shows four, period. in my computer, usually, six images are displayed at once and i still get four in such pages.
Watermelon Changeling 

























✈🛢🚫🔥🏗
fave and upvote shortcut stops working.
and showing 5 images in row instead of 6.
and showing 5 images in row instead of 6.
Aurora Moon 
I think the issue with a reduced number of images per row on some pages, has to do with posts with a spoiler image on them. Cause on pages where no images are spoilered, I get the right amount per row, but if even one is spoilered, it goofs and the amount changes and leaves a pretty bad amount of unused space. I think the spoilered images mess with the thumbnail resizing based on window size.
Jarkes 








GOKAAAAI... SILVER!
I’m having a different kind of problem with my images. On several pages in all images and watched images, the image thumbnails are much bigger, which leads to five per row. Since I have my pagination set to 18 per page, when this occurs, there are two blank spots. But some pages in my watched images are the way they’re supposed to be (thumbnails the right size, six images per row, three rows).
Jarkes 








Okay, it seems to be fixed now. Wonder what was causing it…
GOKAAAAI... SILVER!
I’m having a different kind of problem with my images. On several pages in all images and watched images, the image thumbnails are much bigger, which leads to five per row. Since I have my pagination set to 18 per page, when this occurs, there are two blank spots. But some pages in my watched images are the way they’re supposed to be (thumbnails the right size, six images per row, three rows).
Okay, it seems to be fixed now. Wonder what was causing it…
DoublePipe 

@Jarkes
It was due to an assumption in the script for handling interactions (votes, favs), which no longer was correct with the April Fools changes. On pages with at least one spoilered image, a certain code path would activate and look for the downvote button. Unfortunately it did this in a way that was dependent on the markup for the regular icons. For those of you who know JS, this diff should tell the story:
The error had the effect of disabling other parts of the script bundle, the most noticeable of which was the logic for resizing images to an ideal size. Sorry about the time it took before we pushed a fix - we’re only a few active developers at the moment.
It was due to an assumption in the script for handling interactions (votes, favs), which no longer was correct with the April Fools changes. On pages with at least one spoilered image, a certain code path would activate and look for the downvote button. Unfortunately it did this in a way that was dependent on the markup for the regular icons. For those of you who know JS, this diff should tell the story:
- const icon = a.querySelector('i'); + // TODO Use a 'js-' class to target these instead + const icon = a.querySelector('i') || a.querySelector('.oc-icon-small');The error had the effect of disabling other parts of the script bundle, the most noticeable of which was the logic for resizing images to an ideal size. Sorry about the time it took before we pushed a fix - we’re only a few active developers at the moment.
Interested in advertising on Derpibooru? Click here for information!

Help fund the $15 daily operational cost of Derpibooru - support us financially!